Ya tengo una barra de menú para mi blog. Hasta el momento contenía 3 pestañas (Inicio - Blogger - Photoshop) pero he añadido dos más (HTML y CSS.).
Las pestañas están centradas en una barra horizontal bajo el título del blog y está ya personalizado su contenido (texto con el nombre de las páginas) según tipo de letra, tamaño y color.
El siguiente paso es dar formato al fondo de estas pestañas. En principio está en color blanco pero voy a probar cómo resultará el aspecto de mi blog si realizo algún cambio. Al mismo tiempo me servirá para ampliar mis conocimiento en cuanto a la personalización del menú de páginas de un blog.
RGBA_TRANSPARENCIAS
Como voy a trabajar con colores, es importante tener en cuenta que a partir de CSS3 (última versión de CSS) podemos aplicar transparencias a los colores.
Para eso tenemos que trabajar con RGBA que es el modelo RGB con una nueva propiedad "canal alfa" que se usa como índice de la transparencia en un píxel.
Para definir un color RGBA se deben especificar cuatro valores de la siguiente manera:
rgba(255,0,0,0);
Los tres primeros valores corresponden a los valores de rojo, verde y azul y siempre tienen que ser números entre 0 y 255. El cuarto valor es un número entre 0 y 1.
0 totalmente transparente,
1 totalmente opaco
0.5 con una transparencia al 50%, es decir, mitad opaco mitad transparente.
Como tengo que modificar el código HTML de la plantilla antes de nada hago una copia de seguridad del blog.
COMO EDITAR EL CÓDIGO BACKGROUND DE LAS ETIQUETAS (TAGS) DEL MENÚ HORIZONTAL DEL BLOGVoy al menú de Blogger y selecciono Plantilla - Editar HTML.
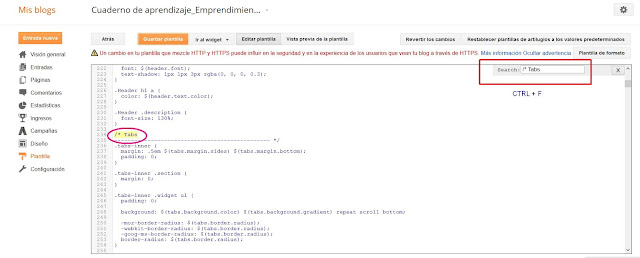
Dentro de la ventana de HTML me posiciono sobre cualquier punto de ella y hago clic con el ratón, a continuación pulso las teclas CTRL+F para activar el buscador interno de esta ventana. Se abre un recuadro Search y escribo /* Tabs para localizar la entrada (círculo rojo) a partir de la cual se definen las páginas creadas en el blog.
Las pestañas están centradas en una barra horizontal bajo el título del blog y está ya personalizado su contenido (texto con el nombre de las páginas) según tipo de letra, tamaño y color.
El siguiente paso es dar formato al fondo de estas pestañas. En principio está en color blanco pero voy a probar cómo resultará el aspecto de mi blog si realizo algún cambio. Al mismo tiempo me servirá para ampliar mis conocimiento en cuanto a la personalización del menú de páginas de un blog.
RGBA_TRANSPARENCIAS
Como voy a trabajar con colores, es importante tener en cuenta que a partir de CSS3 (última versión de CSS) podemos aplicar transparencias a los colores.
Para eso tenemos que trabajar con RGBA que es el modelo RGB con una nueva propiedad "canal alfa" que se usa como índice de la transparencia en un píxel.
Para definir un color RGBA se deben especificar cuatro valores de la siguiente manera:
rgba(255,0,0,0);
Los tres primeros valores corresponden a los valores de rojo, verde y azul y siempre tienen que ser números entre 0 y 255. El cuarto valor es un número entre 0 y 1.
0 totalmente transparente,
1 totalmente opaco
0.5 con una transparencia al 50%, es decir, mitad opaco mitad transparente.
Como tengo que modificar el código HTML de la plantilla antes de nada hago una copia de seguridad del blog.
COMO EDITAR EL CÓDIGO BACKGROUND DE LAS ETIQUETAS (TAGS) DEL MENÚ HORIZONTAL DEL BLOGVoy al menú de Blogger y selecciono Plantilla - Editar HTML.
Dentro de la ventana de HTML me posiciono sobre cualquier punto de ella y hago clic con el ratón, a continuación pulso las teclas CTRL+F para activar el buscador interno de esta ventana. Se abre un recuadro Search y escribo /* Tabs para localizar la entrada (círculo rojo) a partir de la cual se definen las páginas creadas en el blog.
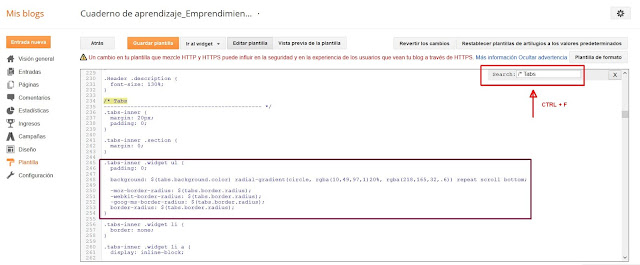
.tabs-inner .widget ul {
padding: 0;
background: $(tabs.background.color) $(tabs.background.gradient) repeat scroll bottom;
-moz-border-radius: $(tabs.border.radius);
-webkit-border-radius: $(tabs.border.radius);
-goog-ms-border-radius: $(tabs.border.radius);
border-radius: $(tabs.border.radius);}

Todas las líneas que contengan el símbolo $ dentro del diseño de plantilla se pueden personalizar.
Aplicar un color al fondo de las etiquetas_Background.color
Voy a empezar modificando el fondo (background) que aparece en esta línea,
background: $(tabs.background.color) $(tabs.background.gradient) repeat scroll bottom;
y establezco como fondo de la barra de menú el mismo color del fondo de la cabecera del blog.
Para saber el código de este color voy al menú en el escritorio, selecciono Plantilla-Personalizar-Avanzado-Fondos y copio el código del color del "Fondo de la cabecera" (cuadro morado en la imagen).
Aplicar un color al fondo de las etiquetas_Background.color
Voy a empezar modificando el fondo (background) que aparece en esta línea,
background: $(tabs.background.color) $(tabs.background.gradient) repeat scroll bottom;
y establezco como fondo de la barra de menú el mismo color del fondo de la cabecera del blog.
Para saber el código de este color voy al menú en el escritorio, selecciono Plantilla-Personalizar-Avanzado-Fondos y copio el código del color del "Fondo de la cabecera" (cuadro morado en la imagen).
background: $(tabs.background.color) $(tabs.background.gradient) repeat scroll bottom;
y lo sustituyo por este código del color (en azul y negrilla),
.tabs-inner .widget ul {
padding: 0;
background: #0a3161 $(tabs.background.gradient) repeat scroll bottom;
-moz-border-radius: $(tabs.border.radius);
-webkit-border-radius: $(tabs.border.radius);
-goog-ms-border-radius: $(tabs.border.radius);
border-radius: $(tabs.border.radius);
}
Por el momento, el resultado que tengo es el siguiente,

El fondo de las etiquetas de las páginas tiene el mismo color que el fondo de la cabecera, excepto la etiqueta de la página principal que continúa en blanco.
Aplicar un color degradado al fondo de las etiquetas_Background gradient
El segundo elemento de la línea es tabs.background.gradient. Hace referencia a un degradado de colores para aplicar al fondo.
Voy a ver dos tipos de degradado,
Degradado lineal _ linear-gradient
Degradado radial_radial-gradient
En el editor HTML de la plantilla, elimino $(tabs.background.gradient).
background: $(tabs.background.color) $(tabs.background.gradient) repeat scroll bottom;
1. DEGRADADO LINEAL / LINEAR-GRADIENT
Voy a probar el degradado lineal. Hay dos formas de hacerlo,
Definiendo el punto de inicio, que puede ser top (arriba), right (derecha), bottom (abajo), left (izquierda) o diagonally (diagonalmente).
Definiendo su ángulo de inclinación en grados, grados centesimales o radianes.
A. Degradado lineal definiendo punto de inicio
Ejemplo degragado lineal con tres colores sin definir punto inicio
background: $(tabs.background.color) linear-gradient(red, blue, yellow) repeat scroll bottom;
Como solo especifico colores, por defecto toma el punto de inicio TO BOTTOM (hacia abajo).
El resultado es,

Ejemplo degragado lineal con dos colores definiendo el espacio de posición
Podemos definir el espacio en el que se posicionará el color a lo largo del eje de degradado.
background: $(tabs.background.color) linear-gradient(to bottom, blue 65%, yellow) repeat scroll bottom;

Ejemplo degragado lineal con dos colores y punto de inicio TO BOTTOM (hacia abajo)
Como es el valor por defecto, el resultado será igual en el caso de que incluyamos este valor o no.
background: $(tabs.background.color) linear-gradient(red, yellow) repeat scroll bottom; .....o.....
background: $(tabs.background.color) linear-gradient(to bottom, red, yellow) repeat scroll bottom;

Ejemplo degragado lineal con dos colores y punto de inicio TO TOP (hacia ariba)
background:$(tabs.background.color) linear-gradient(to top, blue, yellow) repeat scroll bottom;

Ejemplo degragado lineal con dos colores y punto de inicio TO RIGHT (hacia la derecha)
background:$(tabs.background.color) linear-gradient(to right, blue, yellow) repeat scroll bottom;

Ejemplo degragado lineal con dos colores y punto de inicio TO LEFT (hacia la izquierda)
background:$(tabs.background.color) linear-gradient(to left, blue, yellow) repeat scroll bottom;

Ejemplo degragado lineal con dos colores en diagonal (de izquierda a derecha - hacia abajo)
El punto de inicio se sitúa en la zona superior izquierda y termina en la zona inferior derecha.
background:$(tabs.background.color) linear-gradient(to bottom right, blue, yellow) repeat scroll bottom

Ejemplo degragado lineal con dos colores en diagonal (de derecha a izquierda - hacia abajo)
El punto de inicio se sitúa en la zona superior derecha y termina en la zona inferior izquierda.
background:$(tabs.background.color) linear-gradient(to bottom left, blue, yellow) repeat scroll bottom
Ejemplo degragado lineal con dos colores en diagonal (de izquierda a derecha - hacia arriba)
El punto de inicio se sitúa en la zona inferior izquierda y termina en la zona superior derecha.
background:$(tabs.background.color) linear-gradient(to top right, blue, yellow) repeat scroll bottom
Ejemplo degragado lineal con dos colores en diagonal (de derecha a izquierda - hacia arriba)
El punto de inicio se sitúa en la zona inferior derecha y termina en la zona superior izquierda.
background:$(tabs.background.color) linear-gradient(to top left, blue, yellow) repeat scroll bottom
B. Degradado lineal definiendo ángulo de inclinación
El ángulo se especifica como un ángulo entre una línea horizontal y la línea de gradiente (línea que une los puntos en una pendiente)
background: $(tabs.background.color) linear-gradient(-40deg, blue, yellow) repeat scroll bottom;

Un valor positivo desplaza el ángulo en el sentido de izquierda a derecha y un valor negativo desplaza el ángulo de derecha a izquierda.
2. DEGRADADO RADIAL / RADIAL-GRADIENT
Este degradado no lo soporta la versión 9 e inferiores de IE.
El centro define el degradado radial y se necesitan al menos dos colores. Puede definir puntos de parada y también tamaño.
Degradado circular_circle
Degradado en elipse_ellipse (por defecto)Los valores que toma por defecto es la elipse, el tamaño es el más alejado de las esquinas y parte de posición centro.
Ejemplo degragado radial en dos colores
background: $(tabs.background.color) radial-gradient(blue, yellow) repeat scroll bottom;

Solo indicamos dos colores, por eso el degradado es en elipse partiendo de la posición centro.
Podemos aplicar porcentajes,
background: $(tabs.background.color) radial-gradient(blue 45%, yellow) repeat scroll bottom;

Ejemplo degragado radial en dos colores en forma de círculo
background: $(tabs.background.color) radial-gradient(circle, blue 2%, yellow) repeat scroll bottom;
Se apreciaría mejor el efecto si se tratara de un cuadrado.

Valores del gradiente
Hay cuatro tipos de valores para definir el tamaño del gradiente
closest-side (el lado más cercano)
farthest-side (el lado más alejado)
closest-corner (la esquina más cercana)
farthest-corner (la esquina más alejada, establecido por defecto)
Ejemplo degragado radial en dos colores (closest-side)
background: $(tabs.background.color) radial-gradient(closest-side at 60% 50%, blue, yellow) repeat scroll bottom;

Repetir fondo_Background repeat
Retomo de nuevo la línea inicial que tenía para el background.
background: $(tabs.background.color) $(tabs.background.gradient) repeat scroll bottom;
Voy a revisar el tercer elemento que es repeat.
La propiedad background-repeat determina cómo se repite la imagen de fondo.
El valor repeat-x repetirá la imagen horizontalmente.
El valor repeat-y repetirá la imagen verticalmente.
El valor no-repeat no repetirá la imagen.
El valor repeat es aleatorio y dependerá del sistema de navegación.
Fijación del fondo_Background Attachment (Scroll)
Por último voy a ver scroll.
background: $(tabs.background.color) $(tabs.background.gradient) repeat scroll bottom;
Esta propiedad determina si la imagen de fondo se desplazará con el contenido (scroll) o será fija (fixed) con respecto al lienzo.
Resultado final
Después de revisar y probar todas estas opciones, la línea para el background la defino de la siguiente forma,
background: $(tabs.background.color) radial-gradient(circle, rgba(10,49,97,1)20%, rgba(218,165,32,.6)) repeat scroll bottom;

Establezco un degradado radial circular en dos colores para los que añado transparencias.
El primer color (azul) tiene una opacidad del 100% (valor 1) y le doy un valor de espacio del 20%. El segundo color (dorado) tiene una opacidad del 40%. (valor 0.4)
Por el momento estos son los cambios y mejoras que he realizado en mi blog de prácticas que sigue en una lenta pero constante evolución al igual que mi aprendizaje en los lenguajes HTML y CSS.