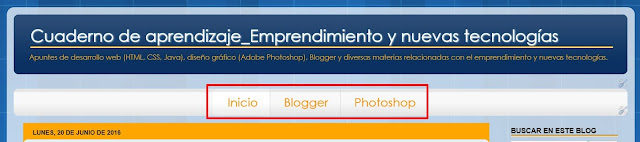
Ya he creado un menú de páginas para organizar el contenido del blog mediante una barra de menú horizontal situada bajo la cabecera y con tres pestañas por el momento (Inicio - Blogger - Photoshop).
Ahora quiero personalizar este menú.
CAMBIO DE LA DISPOSICIÓN Y LETRA DEL MENÚ HORIZONTAL DEL BLOG
Voy a empezar centrando las pestañas.
Como tengo que modificar el código HTML de la plantilla, antes hago una copia de seguridad del blog.
Centrado de pestañas
Para personalizar el menú de pestañas que organiza mi contenido por temática, voy al menú de Blogger y selecciono Plantilla - Editar HTML.
Se abre la ventana con el código HTML de la plantilla.
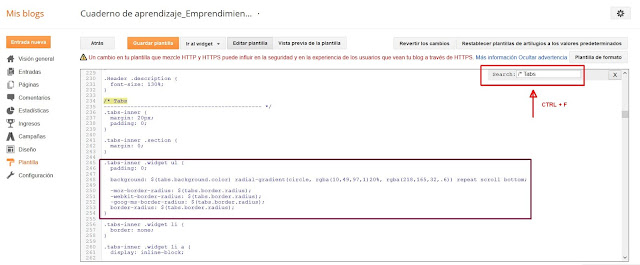
Hago clic con el ratón sobre cualquier punto de esta ventana y pulso las teclas CTRL+F para activar el buscador interno de esta ventana.
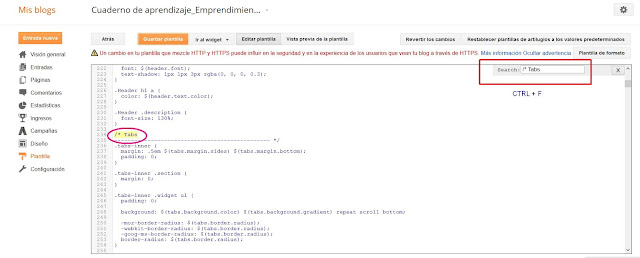
Se abre un recuadro Search y escribimos /* Tabs

Localiza la entrada (círculo rojo) a partir de la cual está el código HTML para las páginas que he creado en el blog.
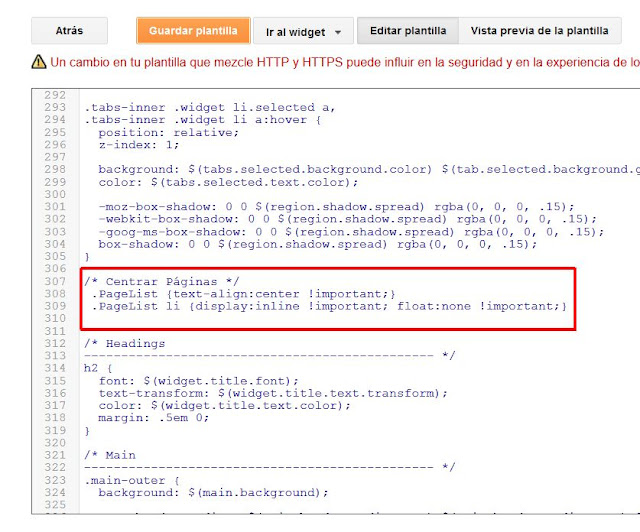
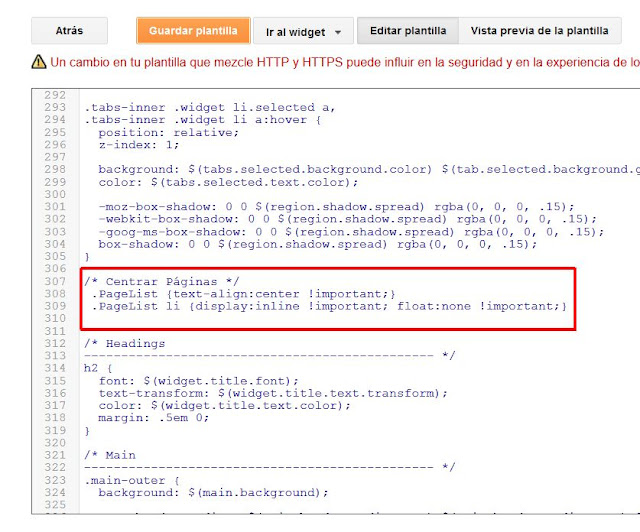
Al final de este código para las páginas (Tabs), y justo antes del código para el módulo siguiente que en mi caso es /*Headings, escribo el siguiente código,
/* Centrar Páginas */
.PageList {text-align:center !important;}
.PageList li {display:inline !important; float:none !important;}

Guardo la plantilla.
Visualizo el blog para ver el resultado. Las pestañas del menù de páginas están ya centradas y en línea horizontal por la propiedad display:inline. Por el momento solo tengo tres pestañas y el efecto no es el mejor, así que puedo eliminar este código para que queden alineadas otra vez a la izquierda.
Si quisiera alinear las pestañas a la derecha el código sería usando right en lugar de center.
/* Centrar Páginas */
.PageList {text-align:right !important;}
.PageList li {display:inline !important; float:none !important;}
Para alinear las pestañas a la izquierda en forma de columna sería,
/* Centrar Páginas */
.PageList {text-align:left !important;}
.PageList li {display:online !important; float:none !important;}
El efecto es el siguiente,

En cuanto a la propiedad float, hace referencia al posicionamiento flotante de la caja. Como no quiero que las cajas de cada pestaña se desplacen a izquierda (left) o derecha (right), establezco el valor "none" para evitar su desplazamiento.
Personalizar la letra (tipo, tamaño y color)
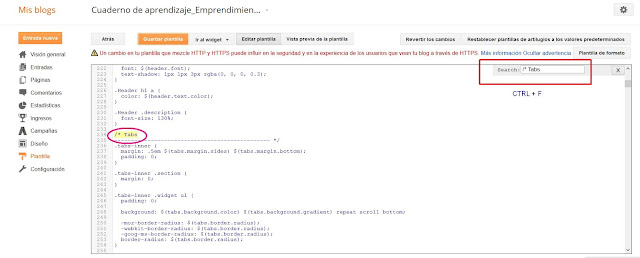
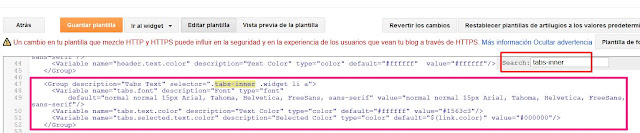
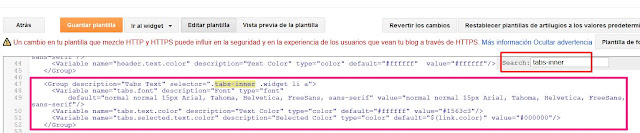
Como en el caso anterior, voy a Plantilla - Editar HTML y busco mediante CTRL+F el siguiente texto tabs-inner.
Voy a trabajar ahora con el código que está dentro del recuadro en rosa.

<Group description="Tabs Text" selector=".tabs-inner .widget li a">
<Variable name="tabs.font" description="Font" type="font"
default="normal normal 15px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal normal 15px Arial, Tahoma, Helvetica, FreeSans, sans-serif"/>
<Variable name="tabs.text.color" description="Text Color" type="color" default="#ffffff" value="#1563c3"/>
<Variable name="tabs.selected.text.color" description="Selected Color" type="color" default="$(link.color)" value="#000000"/>
</Group>
Voy a poner una fuente de letra "Century Gothic" con un tamaño de 25px y en color naranja "#ff8c00"
El código pasa a ser el siguiente (en negrilla y azul las modificaciones).
<Group description="Tabs Text" selector=".tabs-inner .widget li a">
<Variable name="tabs.font" description="Font" type="font"
default="normal normal 25px 'Century Gothic', Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal normal 25px 'Century Gothic', Tahoma, Helvetica, FreeSans, sans-serif"/>
<Variable name="tabs.text.color" description="Text Color" type="color" default="#fffff" value="#FF8C00"/>
<Variable name="tabs.selected.text.color" description="Selected Color" type="color" default="$(link.color)" value="#FF8C00"/>
</Group>
El nombre del tipo de letra, como está formado por dos palabras con un espacio intermedio, debe escribirse entre comillas 'tipo letra'.
Aparecen más tipos de letra después de Century Gothic, esto se debe a que si el sistema no reconoce el primer tipo de letra, mostrará el texto en el siguiente.
<Variable name="tabs.text.color"....> corresponde al texto de las páginas que se han añadido.
<Variable name="tabs.selected.text.color"...> corresponde al texto de la página principal (Inicio). Podemos establecer un mismo color para todas o diferenciar el texto de la página principal con otro color.
Este es el resultado,
Ahora quiero personalizar este menú.
CAMBIO DE LA DISPOSICIÓN Y LETRA DEL MENÚ HORIZONTAL DEL BLOG
Voy a empezar centrando las pestañas.
Como tengo que modificar el código HTML de la plantilla, antes hago una copia de seguridad del blog.
Centrado de pestañas
Para personalizar el menú de pestañas que organiza mi contenido por temática, voy al menú de Blogger y selecciono Plantilla - Editar HTML.
Se abre la ventana con el código HTML de la plantilla.
Hago clic con el ratón sobre cualquier punto de esta ventana y pulso las teclas CTRL+F para activar el buscador interno de esta ventana.
Se abre un recuadro Search y escribimos /* Tabs

Localiza la entrada (círculo rojo) a partir de la cual está el código HTML para las páginas que he creado en el blog.
Al final de este código para las páginas (Tabs), y justo antes del código para el módulo siguiente que en mi caso es /*Headings, escribo el siguiente código,
/* Centrar Páginas */
.PageList {text-align:center !important;}
.PageList li {display:inline !important; float:none !important;}

Guardo la plantilla.
Visualizo el blog para ver el resultado. Las pestañas del menù de páginas están ya centradas y en línea horizontal por la propiedad display:inline. Por el momento solo tengo tres pestañas y el efecto no es el mejor, así que puedo eliminar este código para que queden alineadas otra vez a la izquierda.
Si quisiera alinear las pestañas a la derecha el código sería usando right en lugar de center.
/* Centrar Páginas */
.PageList {text-align:right !important;}
.PageList li {display:inline !important; float:none !important;}
Para alinear las pestañas a la izquierda en forma de columna sería,
/* Centrar Páginas */
.PageList {text-align:left !important;}
.PageList li {display:online !important; float:none !important;}
El efecto es el siguiente,

En cuanto a la propiedad float, hace referencia al posicionamiento flotante de la caja. Como no quiero que las cajas de cada pestaña se desplacen a izquierda (left) o derecha (right), establezco el valor "none" para evitar su desplazamiento.
Personalizar la letra (tipo, tamaño y color)
Como en el caso anterior, voy a Plantilla - Editar HTML y busco mediante CTRL+F el siguiente texto tabs-inner.
Voy a trabajar ahora con el código que está dentro del recuadro en rosa.

<Group description="Tabs Text" selector=".tabs-inner .widget li a">
<Variable name="tabs.font" description="Font" type="font"
default="normal normal 15px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal normal 15px Arial, Tahoma, Helvetica, FreeSans, sans-serif"/>
<Variable name="tabs.text.color" description="Text Color" type="color" default="#ffffff" value="#1563c3"/>
<Variable name="tabs.selected.text.color" description="Selected Color" type="color" default="$(link.color)" value="#000000"/>
</Group>
Voy a poner una fuente de letra "Century Gothic" con un tamaño de 25px y en color naranja "#ff8c00"
El código pasa a ser el siguiente (en negrilla y azul las modificaciones).
<Group description="Tabs Text" selector=".tabs-inner .widget li a">
<Variable name="tabs.font" description="Font" type="font"
default="normal normal 25px 'Century Gothic', Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal normal 25px 'Century Gothic', Tahoma, Helvetica, FreeSans, sans-serif"/>
<Variable name="tabs.text.color" description="Text Color" type="color" default="#fffff" value="#FF8C00"/>
<Variable name="tabs.selected.text.color" description="Selected Color" type="color" default="$(link.color)" value="#FF8C00"/>
</Group>
El nombre del tipo de letra, como está formado por dos palabras con un espacio intermedio, debe escribirse entre comillas 'tipo letra'.
Aparecen más tipos de letra después de Century Gothic, esto se debe a que si el sistema no reconoce el primer tipo de letra, mostrará el texto en el siguiente.
<Variable name="tabs.text.color"....> corresponde al texto de las páginas que se han añadido.
<Variable name="tabs.selected.text.color"...> corresponde al texto de la página principal (Inicio). Podemos establecer un mismo color para todas o diferenciar el texto de la página principal con otro color.
Este es el resultado,