Ahora voy a ver cómo puede mejorar su aspecto añadiéndole bordes.
Realizo previamente una copia de seguridad del blog porque voy a modificar el código HTML de la plantilla.
Voy al menú de Blogger y selecciono Plantilla - Editar HTML.
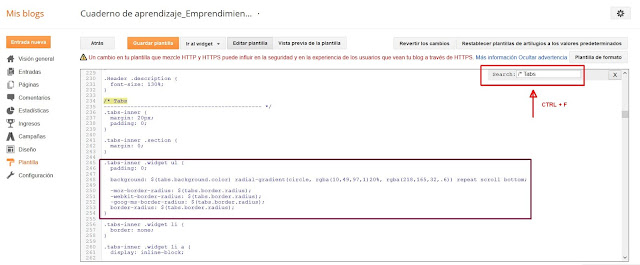
Me posiciono sobre cualquier punto de la nueva ventana y hago clic con el ratón, a continuación pulso las teclas CTRL+F para activar el buscador interno de esta ventana. Se abre un recuadro Search y escribo /* Tabs para localizar la entrada (círculo rojo) a partir de la cual se definen las páginas creadas en el blog.
Localizo el código que está relacionado con el background de las etiquetas. En azul está la línea que ya he modificado en la entrada titulada Personalizar el fondo del menú horizontal en el blog
Todas las líneas que contengan el símbolo $ dentro del diseño de plantilla se pueden personalizar.
.tabs-inner .widget ul {
padding: 0;background: $(tabs.background.color) radial-gradient(circle, rgba(10,49,97,1)20%, rgba(218,165,32,.6)) repeat scroll bottom;
-moz-border-radius: $(tabs.border.radius);
-webkit-border-radius: $(tabs.border.radius);
-goog-ms-border-radius: $(tabs.border.radius);
border-radius: $(tabs.border.radius);
}
MODIFICANDO LOS BORDES DEL MENÚ DE ENTRADA
Me voy a centrar en la última línea con la propiedad border-radius.
En CSS 3 las etiquetas nuevas pueden ser interpretadas por cada navegador de forma distinta. Debido a esto es necesario añadir prefijos nuevos a las propiedades, que son los siguientes:
-moz-_Para algunas versiones de Firefox.
-webkit-_Para algunas versiones de Google Chrome, Safari y Android.
-ms-_Para algunas versiones de Internet Explorer.
-o-_Para versiones de Opera.
CSS3 (Hoja de estilo en cascada) es la última versión del lenguaje que se utiliza para definir la presentación de un documento escrito en lenguaje HTML, XML o XHTML
Son varias las propiedades que necesitan los prefijos y éstas varían con el tiempo. Por regla general son las que no forman parte del índice oficial de propiedades del W3C. Si una propiedad no se encuentra en este índice lo más seguro es que necesite el uso de prefijos.
El World Wide Web Consortium (W3C) según Wikipedia "es el consorcio internacional que genera recomendaciones y estándares que aseguran el crecimiento de la World Wide Web a largo plazo"
PROPIEDAD BORDER-RADIUS
Esta propiedad no forma parte del índice oficial de propiedades del W3C.
A pesar de esto no necesita prefijos para su soporte en los distintos navegadores. Por esta razón elimino las tres primeras líneas que tienen prefijos delante de la propiedad border-radius.
-moz-border-radius: $(tabs.border.radius);
-webkit-border-radius: $(tabs.border.radius);
-goog-ms-border-radius: $(tabs.border.radius);
Esta propiedad añade esquinas redondeadas al elemento.
Normas de border-radius

Un solo valor: Si la propiedad solo viene definida por un solo valor, éste se aplicará por igual a las cuatro esquinas del elemento. En el cuadro 1 + 2 + 3 + 4
Dos valores:
El primer valor se aplica a la esquina superior izquierda y esquina inferior derecha.
En el cuadro 1 + 3
El segundo valor se aplica a la esquina superior derecha y esquina inferior izquierda. En el cuadro 2 + 4
Tres valores:
El primer valor se aplica a la esquina superior izquierda.
En el cuadro 1
El segundo valor se aplica a la esquina superior derecha y esquina inferior izquierda.
En el cuadro 2 + 4
El tercer valor se aplica a la esquina inferior derecha.
En el cuadro 3
Cuatro valores:
El primer valor se aplica a la esquina superior izquierda.
En el cuadro 1
El segundo valor se aplica a la esquina superior derecha.
En el cuadro 2
El tercer valor se aplica a la esquina inferior derecha.
En el cuadro 3
El cuarto valor se aplica a la esquina inferior izquierda. En el cuadro 4
Atributos de border-radius
border-top-left-radius_Redondea la esquina superior izquierda. En el cuadro 1
border-top-right-radius_Redondea la esquina superior derecha. En el cuadro 2
border-bottom-rightt-radius_Redondea la esquina inferior derecha. En el cuadro 3
border-bottom-left-radius_Redondea la esquina inferior izquierda. En el cuadro 4
Valores de border-radius
length_Define la longitud del radio del círculo con unidades relativas como em | px | ex.
%_Se puede definir también en porcentajes y se basa en la altura o ancho total.
.tabs-inner .widget ul {
padding: 0;
background: $(tabs.background.color) radial-gradient(circle, rgba(10,49,97,1)20%, rgba(218,165,32,.6)) repeat scroll bottom;
border-radius: 15px;
}
DEFINIR UN BORDE AL MENÚ
Si quisiera añadir una línea al borde de la caja que rodea la barra de menú, añadiría la siguiente línea de código (en negro).
.tabs-inner .widget ul {
padding: 0;
background: $(tabs.background.color) radial-gradient(circle, rgba(10,49,97,1)20%, rgba(218,165,32,.6)) repeat scroll bottom;
border-radius: 15px;
border: 12px ridge #000000;
}
Siendo el resultado el siguiente,
Podríamos utilizar diferentes tipos de bordes, definiendo su grosor y color.
[Ver la entrada Margin, padding y border]
Realizo previamente una copia de seguridad del blog porque voy a modificar el código HTML de la plantilla.
Voy al menú de Blogger y selecciono Plantilla - Editar HTML.
Me posiciono sobre cualquier punto de la nueva ventana y hago clic con el ratón, a continuación pulso las teclas CTRL+F para activar el buscador interno de esta ventana. Se abre un recuadro Search y escribo /* Tabs para localizar la entrada (círculo rojo) a partir de la cual se definen las páginas creadas en el blog.
Todas las líneas que contengan el símbolo $ dentro del diseño de plantilla se pueden personalizar.
padding: 0;background: $(tabs.background.color) radial-gradient(circle, rgba(10,49,97,1)20%, rgba(218,165,32,.6)) repeat scroll bottom;
-moz-border-radius: $(tabs.border.radius);
-webkit-border-radius: $(tabs.border.radius);
-goog-ms-border-radius: $(tabs.border.radius);
border-radius: $(tabs.border.radius);
}
MODIFICANDO LOS BORDES DEL MENÚ DE ENTRADA
Me voy a centrar en la última línea con la propiedad border-radius.
En CSS 3 las etiquetas nuevas pueden ser interpretadas por cada navegador de forma distinta. Debido a esto es necesario añadir prefijos nuevos a las propiedades, que son los siguientes:
-moz-_Para algunas versiones de Firefox.
-webkit-_Para algunas versiones de Google Chrome, Safari y Android.
-ms-_Para algunas versiones de Internet Explorer.
-o-_Para versiones de Opera.
CSS3 (Hoja de estilo en cascada) es la última versión del lenguaje que se utiliza para definir la presentación de un documento escrito en lenguaje HTML, XML o XHTML
Son varias las propiedades que necesitan los prefijos y éstas varían con el tiempo. Por regla general son las que no forman parte del índice oficial de propiedades del W3C. Si una propiedad no se encuentra en este índice lo más seguro es que necesite el uso de prefijos.
El World Wide Web Consortium (W3C) según Wikipedia "es el consorcio internacional que genera recomendaciones y estándares que aseguran el crecimiento de la World Wide Web a largo plazo"
PROPIEDAD BORDER-RADIUS
Esta propiedad no forma parte del índice oficial de propiedades del W3C.
A pesar de esto no necesita prefijos para su soporte en los distintos navegadores. Por esta razón elimino las tres primeras líneas que tienen prefijos delante de la propiedad border-radius.
-moz-border-radius: $(tabs.border.radius);
-webkit-border-radius: $(tabs.border.radius);
-goog-ms-border-radius: $(tabs.border.radius);
Esta propiedad añade esquinas redondeadas al elemento.
Normas de border-radius

Un solo valor: Si la propiedad solo viene definida por un solo valor, éste se aplicará por igual a las cuatro esquinas del elemento. En el cuadro 1 + 2 + 3 + 4
Dos valores:
El primer valor se aplica a la esquina superior izquierda y esquina inferior derecha.
En el cuadro 1 + 3
El segundo valor se aplica a la esquina superior derecha y esquina inferior izquierda. En el cuadro 2 + 4
Tres valores:
El primer valor se aplica a la esquina superior izquierda.
En el cuadro 1
El segundo valor se aplica a la esquina superior derecha y esquina inferior izquierda.
En el cuadro 2 + 4
El tercer valor se aplica a la esquina inferior derecha.
En el cuadro 3
Cuatro valores:
El primer valor se aplica a la esquina superior izquierda.
En el cuadro 1
El segundo valor se aplica a la esquina superior derecha.
En el cuadro 2
El tercer valor se aplica a la esquina inferior derecha.
En el cuadro 3
El cuarto valor se aplica a la esquina inferior izquierda. En el cuadro 4
Atributos de border-radius
border-top-left-radius_Redondea la esquina superior izquierda. En el cuadro 1
border-top-right-radius_Redondea la esquina superior derecha. En el cuadro 2
border-bottom-rightt-radius_Redondea la esquina inferior derecha. En el cuadro 3
border-bottom-left-radius_Redondea la esquina inferior izquierda. En el cuadro 4
Valores de border-radius
length_Define la longitud del radio del círculo con unidades relativas como em | px | ex.
%_Se puede definir también en porcentajes y se basa en la altura o ancho total.
Aplicación en mi blog
.tabs-inner .widget ul {
padding: 0;
background: $(tabs.background.color) radial-gradient(circle, rgba(10,49,97,1)20%, rgba(218,165,32,.6)) repeat scroll bottom;
border-radius: 15px;
}
DEFINIR UN BORDE AL MENÚ
Si quisiera añadir una línea al borde de la caja que rodea la barra de menú, añadiría la siguiente línea de código (en negro).
.tabs-inner .widget ul {
padding: 0;
background: $(tabs.background.color) radial-gradient(circle, rgba(10,49,97,1)20%, rgba(218,165,32,.6)) repeat scroll bottom;
border-radius: 15px;
border: 12px ridge #000000;
}
Siendo el resultado el siguiente,
[Ver la entrada Margin, padding y border]